こんにちは!
ノマドライフのスガツヨです。
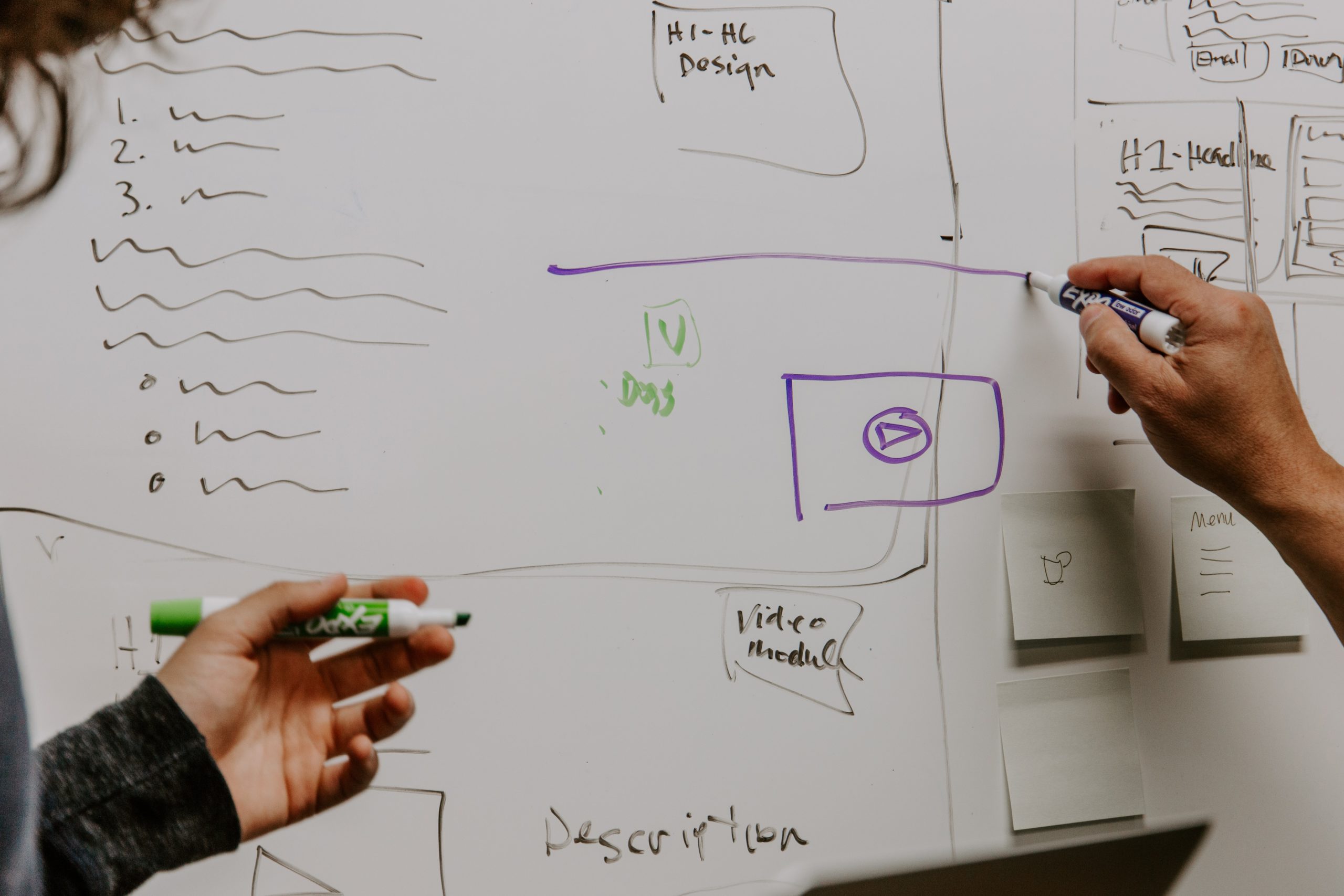
本日は記事中に最適な画像を入れるコツについてお伝えします。
あと最近僕の中で流行っている”GIF画像”についても紹介させて頂きます。
[/voice]最適な画像を入れるには段落を意識する

記事を書くときは、段落というものがあります。
ワードプレスでは「h2」で大きな見出しを作れます↓
[/voice]h2
そして、小見出しを作る時は「h3」になります↓
h3
それよりももっと小さな見出しを作るには、
h4
こんな風に見出しを作ることが可能。
[voice icon=”https://tsuyomon.com/wp-content/uploads/2021/10/S__59162626のコピー.jpeg” name=”スガツヨ” type=”l ao”]そこでポイントなのが、「h2」の大きな見出しの下に画像を入れることです。
(人それぞれやり方は異なりますが、僕はよくh2の見出しの下に画像を入れます)
[/voice]例えば、下記のようなイメージです。
(h2)見やすい記事の書き方

(h3)相手の気持ちに寄り添って書く
(h4)「。」句点が付いたら段落を空ける
[voice icon=”https://tsuyomon.com/wp-content/uploads/2021/10/S__59162626のコピー.jpeg” name=”スガツヨ” type=”l ao”]こんな風に、「h2」「h3」「h4」の段落を作ったら、
「h2」の大きな見出しに画像を入れることをオススメします。
[/voice]最適な画像を入れるには「キーワード」の意識を持つ

h2の見出しのキーワードから、それにマッチした画像を入れことがポイント。
[/voice]例えば、h2見出しの記事のタイトルが、「モノを購入しても幸せになれない理由とは?」という見出しだったとします。
そしたら、「モノ」というキーワードを見つけ、「モノ 無料画像」で調べれば、すぐにモノの画像は見つかります。
「モノ」↓

また、h2見出しが「自分を見失わないためにも、孤独の耐性をつけよう」であれば、「孤独」というキーワードが見つかります。
「孤独 無料画像」で調べれば、すぐに孤独の画像は見つかります。
「孤独」↓

そして、この画像をそれぞれh2の見出しの下に貼ります。
モノを購入しても幸せになれない理由とは?

自分を見失わないためにも、孤独感の耐性を付ける

このように、記事中の見出しにマッチした画像を入れた方が、読者はイメージを膨らませやすいのでオススメです。
[/voice]ちなみに、僕がよく使う無料画像サイトはこちらの二つです。
(↑海外のサイトなので、画像を探す時は英語で入力してください)
(↑日本語を入力しても検索可能です)
最近ハマっているGIF画像をご紹介

最近はテキストの他にも、動画の需要が増えてきました。
なので、見出しの下に入れる画像をGIF画像にしても面白いかもしれません。
[/voice] [aside type=”normal”] GIF画像とは?画像ファイルフォーマットの種類の一つです。
JPEGよりも高い圧縮率となり、可逆圧縮のため画質の劣化も生じないのが利点です。
[/aside]例えば、こんな感じです↓
仕事

時間

タイピング

書く

本を読む

若干画質は落ちますが、画像よりも数秒の動画の方が、目に留まりやすいかもしれません。
僕は現在実験中ですが、少しでも参考になって頂けたら幸いです☺️
[/voice]